
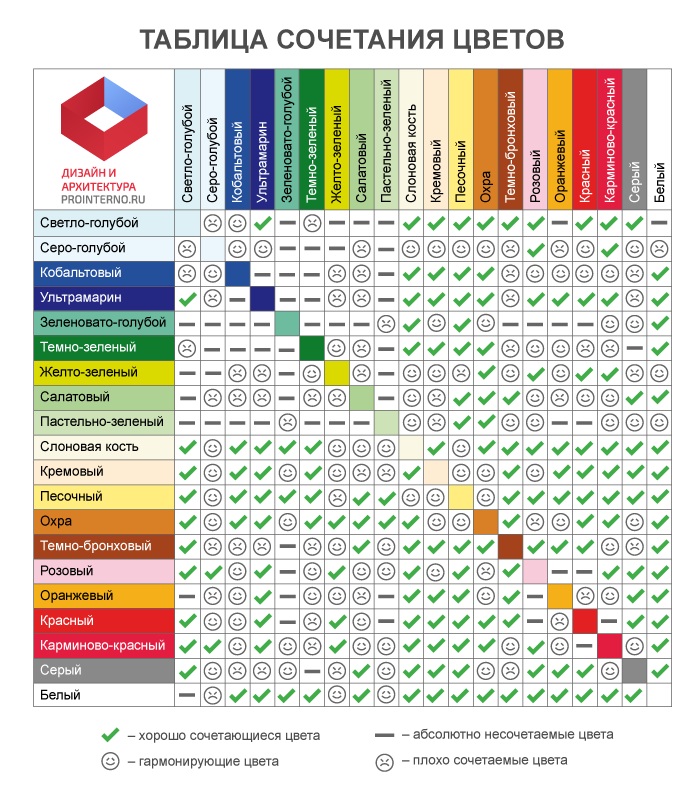
Сочетание цветов в интерьере
В работе над дизайном сайта, приложения или упаковки не обойтись без этапа выбора палитры. Цветовая гамма может выглядеть как потрясающе — передавать нужные эмоции и влиять на выбор пользователя, так и наоборот — быть отталкивающей, если взять случайные оттенки. Чтобы избежать второго, необязательно знать теорию цвета или проходить курсы по дизайну.









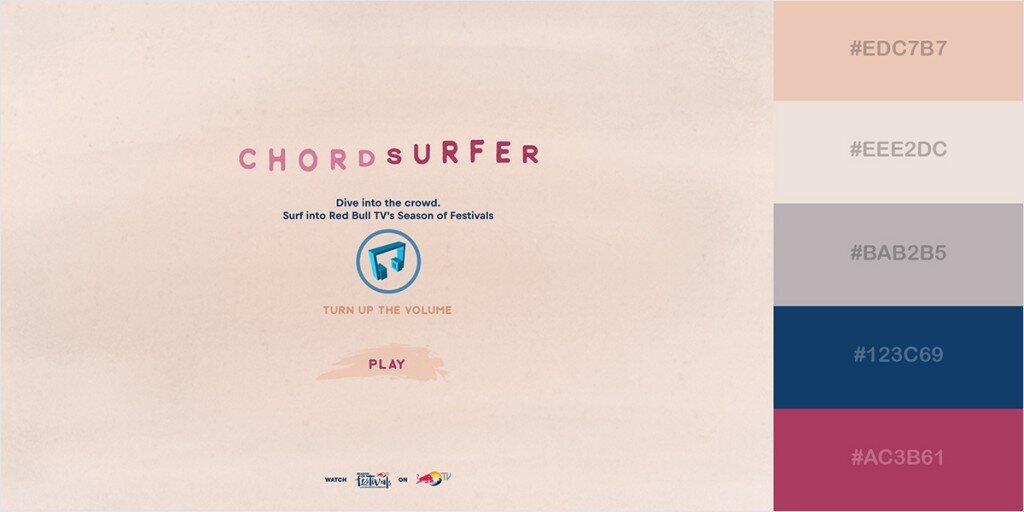
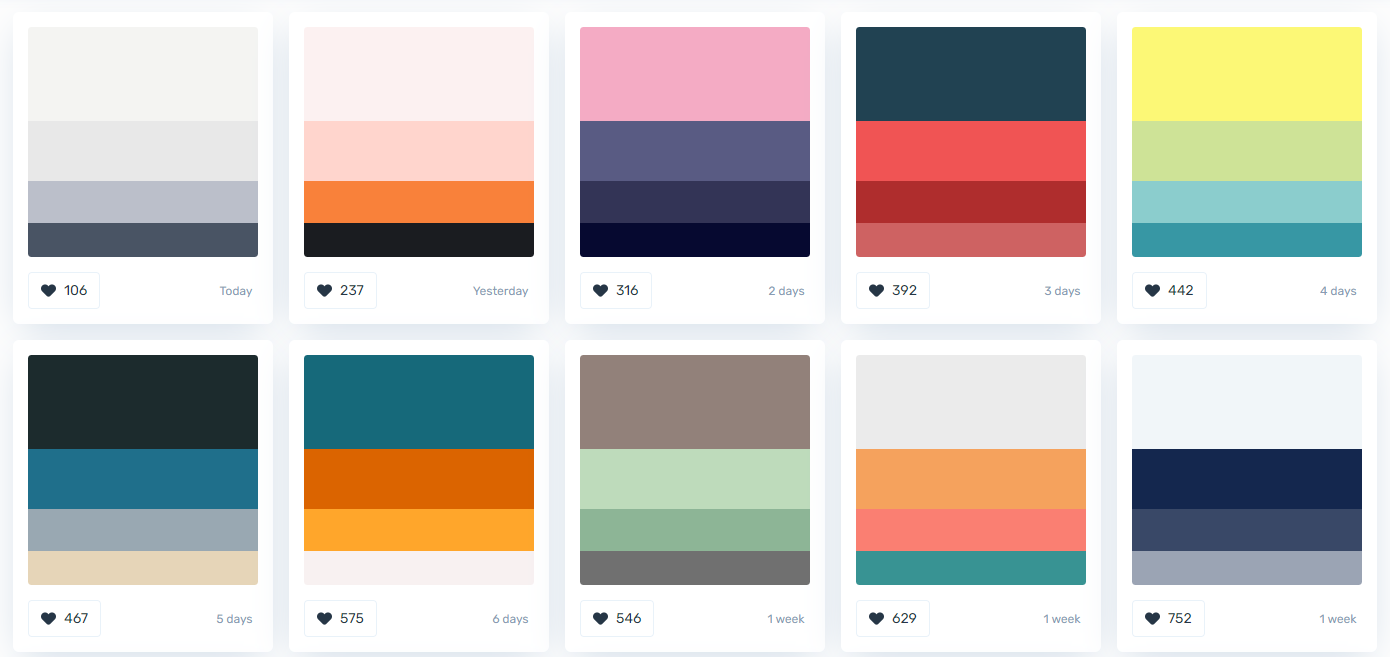
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
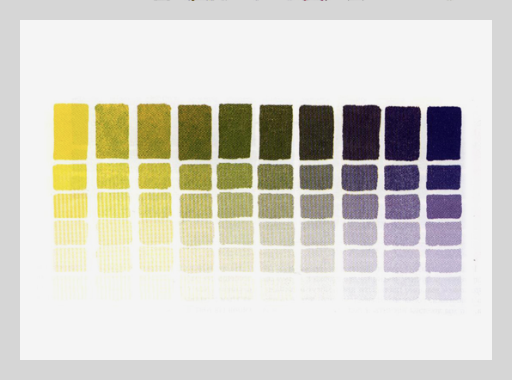
При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов dithering. Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее. Цвета из нашей палитры везде будут отображаться правильным образом и без искажений. Любой из цветов «безопасной» палитры может быть использован для графики, текста и фонов.














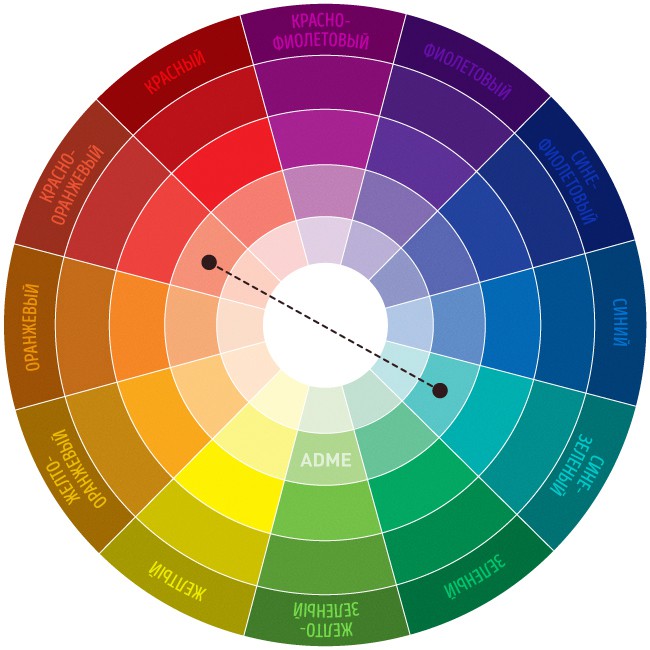
Как выбрать и создать цветовую схему для сайта
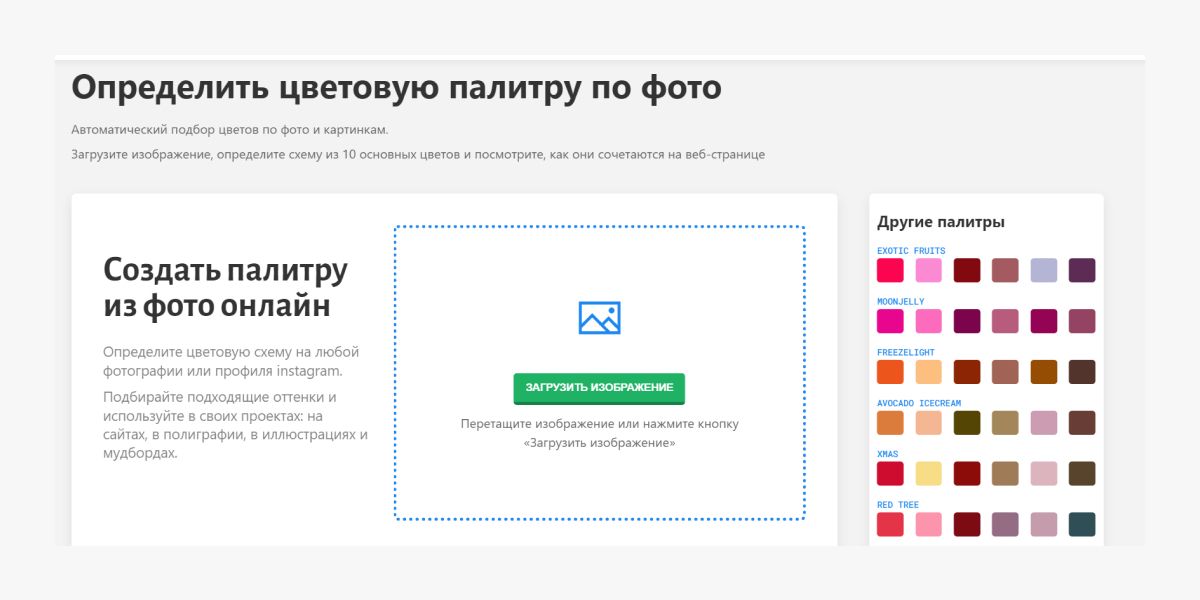
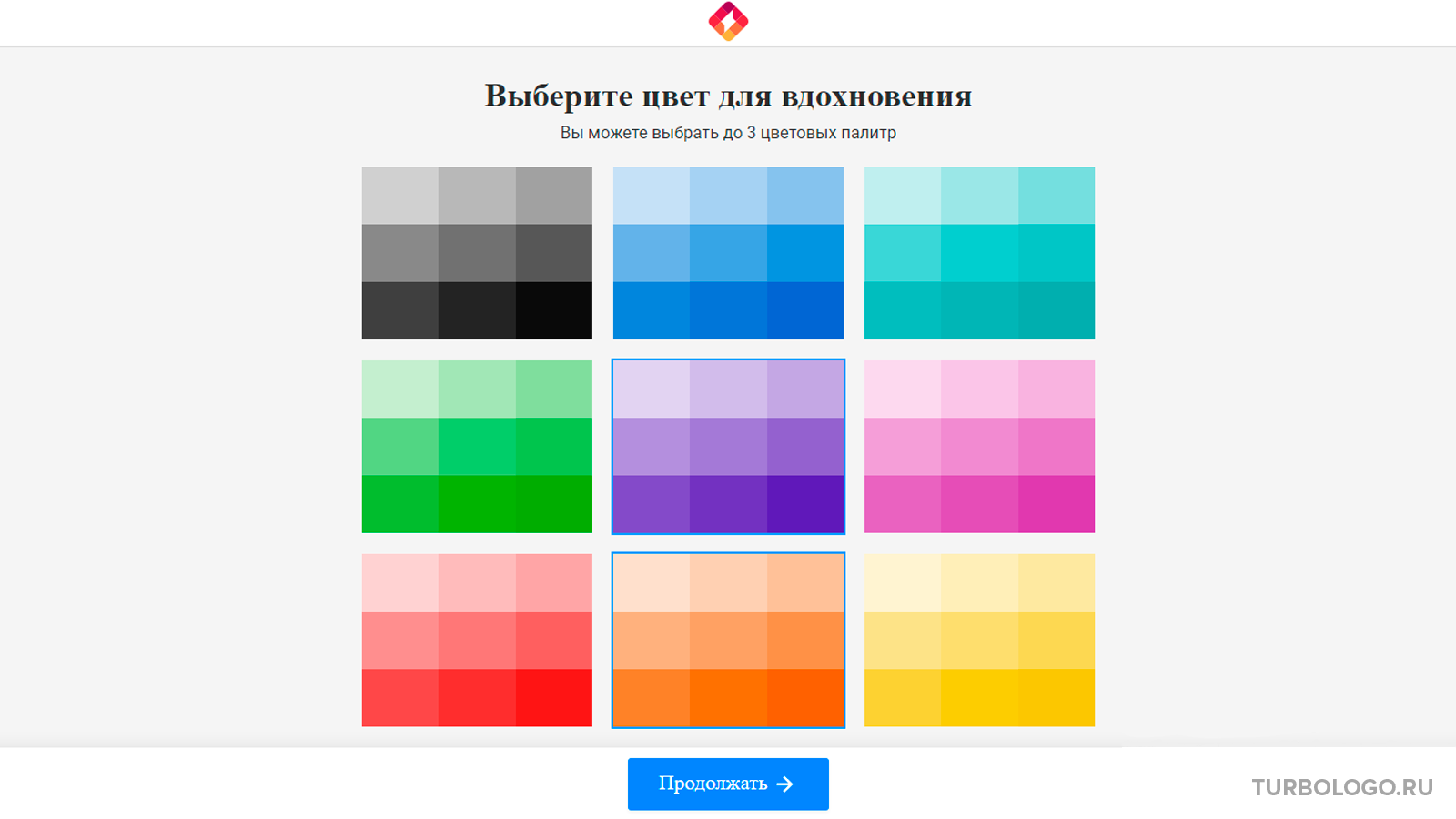
Полезная рассылка. Подбираем цветовую палитру. Максим Горбач. Автор статьи. Генераторы цветовых палитр. Создание палитры на основе фотографии.







Похожие статьи
- Чёрный потолок в интерьере фото - Черный потолок в комнате, дизайн и удачные сочетания цветов в инте
- Как сделать букет цветов из бумаги своими руками оригами - Поделки своими руками из подручных средст
- Ободки из цветов своими руками мастер класс - Веночки из фоамирана на голову, мастер-класс
- Почему подсолнух называют цветком солнца